Authorizing the payment for a payment transaction Transpayrent's Consumer Wallet using the Transpayrent UI Helper SDK requires the following simple steps:
- Create a Payment Session from the back-end and render the payment page
- Include the dependencies for the Transpayrent SDK and Transpayrent UI Helper SDK
- Implement the following Transpayrent UI Helper SDK methods to return the necessary data constructs to the Transpayrent SDK:
- Instantiate the Transpayrent SDK and Transpayrent UI Helper SDK
- Invoke the Transpayrent UI Helper SDK's completePayment method
- Authenticate the consumer using the data in the Single Sign-On request from Transpayrent
- Fulfill the order upon receiving the 620021 - Payment Successfully Authorized notification
Important
Transpayrent has complete support for Split Payment (Card + Miles for an Airline, Card + Loyalty Points or Card + Voucher for a Webshop etc.) and the amount in the notification may therefore be equal to or less than the total amount for the order.
The Order shouldn't be considered paid until the Sum of the Payment Transaction(s) equal the total amount for the Payment Session.
It is strongly recommended to implement validation of the amount before fulfilling the order.
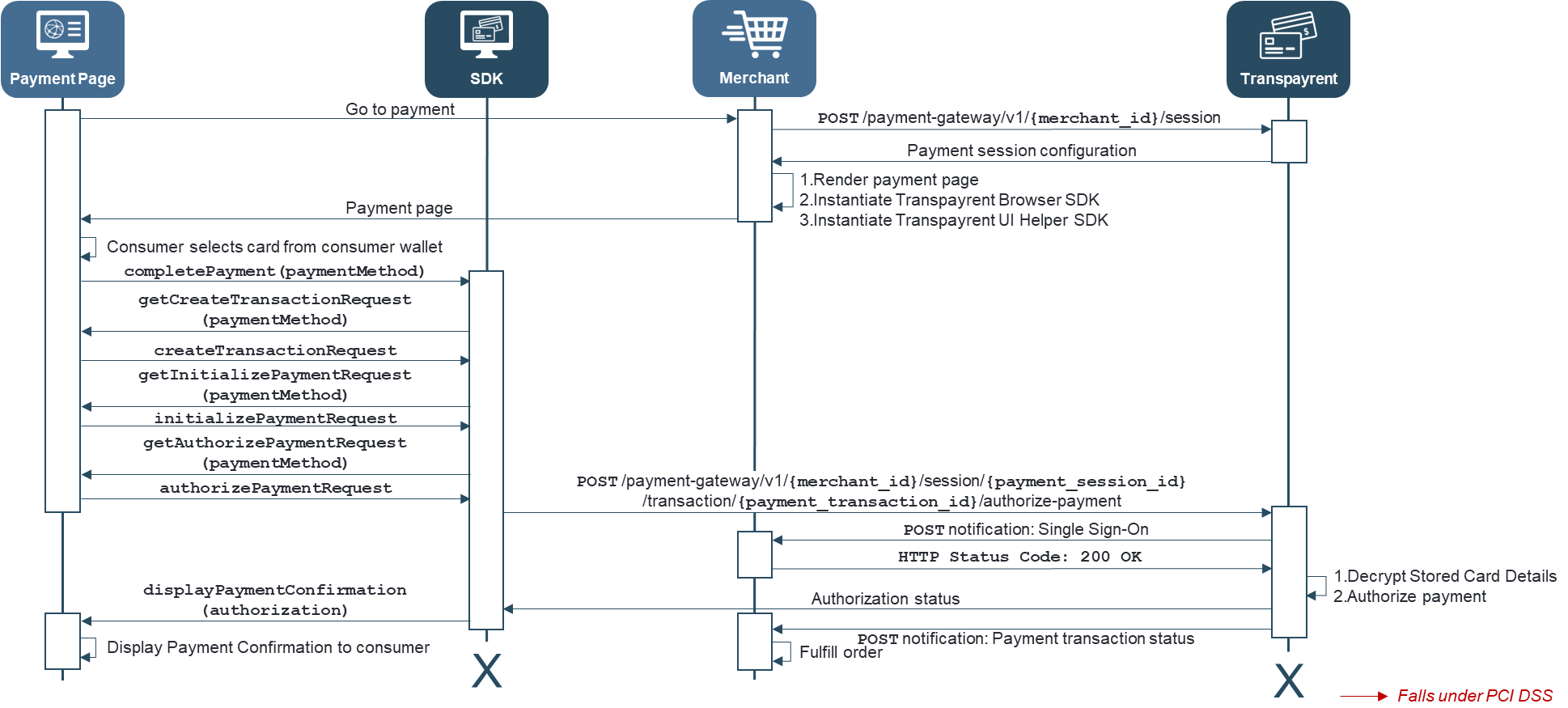
The sequence diagram below illustrates the complete flow for authorizing the payment for a payment transaction with Transpayrent's Consumer Wallet using the Transpayrent SDK:

Include the dependencies for the Transpayrent SDK
The Transpayrent UI Helper SDK uses the Transpayrent SDK to securely communicate with Transpayrent's Payment Gateway, which in turn relies on the swagger-js client library.
The code snippet below illustrates how to include the necessary dependencies for both the Transpayrent SDK and the Transpayrent UI Helper SDK
<script src="https://storage.googleapis.com/static.[ENVIRONMENT].transpayrent.cloud/v1/swagger-client.js"></script>
<script src="https://storage.googleapis.com/static.[ENVIRONMENT].transpayrent.cloud/v1/transpayrent.js"></script>
Implement the Transpayrent UI Helper SDK's callback methods to return the necessary data constructs to the Transpayrent SDK
The Transpayrent UI Helper SDK relies on callbacks to the payment page to retrieve the data required by the Transpayrent SDK to communicate with Transpayrent's Payment Gateway.
The code snippet below illustrates how the payment page may implement the necessary methods required to complete a payment with Transpayrent's Consumer Wallet:
<script>
/* ========== COMMON DATA START ========== */
var email = 'hello@transpayrent.dk';
var nationalIdentificationNumber = '31892554313';
/* ========== COMMON DATA END ========== */
/* ========== CREATE PAYMENT TRANSACTION DATA START ========== */
var createTransactionRequests = new Array();
// Transpayrent - Consumer Wallet
createTransactionRequests[201] = { correlation_id : 'TP-'+ transpayrentConfig.sessionId,
amount: { currency : 208, // DKK
value : 100 } };
/* ========== CREATE PAYMENT TRANSACTION DATA END ========== */
/* ========== INITIALIZE PAYMENT DATA START ========== */
var initializePaymentRequests = new Array();
// Transpayrent - Consumer Wallet
initializePaymentRequests[201] = { payment_method_id : 201 }
/* ========== INITIALIZE PAYMENT DATA END ========== */
/* ========== AUTHORIZE PAYMENT DATA START ========== */
// Transpayrent - Consumer Wallet
authorizePaymentRequests[201] = { payment_details : { payment_method_id : 201,
valuable_id : 3,
access_token : 'SINGLE SIGN-ON TOKEN' },
national_identification_number : nationalIdentificationNumber, // Optional: Required in Brazil
contact : { email : email }, // Optional: Required in Brazil
installments : 2 }; // Optional: 2 - 12
/* ========== AUTHORIZE PAYMENT DATA END ========== */
/* ========== IMPLEMENT TRANSPAYRENT UI HELPER SDK METHODS START ========== */
TranspayrentUIHelper.prototype.displayPaymentConfirmation = function (authorization) {
this._sdk.getLocalizedMessage(`Payment transaction: ${authorization.transaction_id} successfully authorized`)
.then(text => {
if (this._container) {
this._container.style.visibility = 'hidden';
}
var message = document.createElement('h1');
message.className = 'success';
message.innerHTML = '<img id="loader" src="/success.png" width="30" height="30" alt="- completed -" />';
message.innerHTML += ` ${text}`;
document.body.appendChild(message);
});
}
// Override UI Helper SDK methods to return the correct request for the specified payment method
TranspayrentUIHelper.prototype.getCreateTransactionRequest = function (paymentMethodId) {
return createTransactionRequests[paymentMethodId];
}
TranspayrentUIHelper.prototype.getInitializePaymentRequest = function (paymentMethodId) {
return initializePaymentRequests[paymentMethodId];
}
TranspayrentUIHelper.prototype.getAuthorizePaymentRequest = function (paymentMethodId) {
return authorizePaymentRequests[paymentMethodId];
}
/* ========== IMPLEMENT TRANSPAYRENT UI HELPER SDK METHODS END ========== */
</script>
Instantiate the Transpayrent SDK and Transpayrent UI Helper SDK
The Transpayrent UI Helper SDK uses the Transpayrent SDK to securely communicate with Transpayrent's Payment Gateway, which in turn must be instantiated with the payment session data returned by the Create Payment Session API.
The code snippet below illustrates how to instantiate both SDKs with the necessary data:
<script>
// SDK configuration
const transpayrentConfig = {
merchantId: [UNIQUE MERCHANT ID ASSIGNED BY TRANSPAYRENT],
sessionId: [ID IN THE RESPONSE FROM "Create Payment Session"],
accessToken: '[x-transpayrent-access-token HTTP HEADER IN THE RESPONSE FROM "Create Payment Session"]'
};
const url = 'https://generator.[ENVIRONMENT].transpayrent.cloud/v1/'+ transpayrentConfig.merchantId +'/system/PAYMENT_GATEWAY/sdk/CLIENT';
// Instantiate SDK and UI Helper SDK
const sdk = new Transpayrent(url, transpayrentConfig);
const helper = new TranspayrentUIHelper(sdk, document.getElementById('container'), document.getElementById('loader') );
</script>
Completing the payment with Transpayrent's Consumer Wallet
Complete the payment for the payment transaction using Transpayrent's Consumer Wallet by invoking the Transpayrent UI Helper SDK's completePayment method as illustrated by the code snippet below:
<script>
const paymentMethodId = 201; // Transpayrent's Consumer Wallet
helper.completePayment(paymentMethodId);
</script>
The Transpayrent SDK provides a helper method to retrieve Transpayrent's status message for the specified status code
Authenticate the consumer using Single Sign-On
Transpayrent will authenticate a payment with the Consumer's Wallet using single sign-on by sending the JSON payload below as an HTTP POST request to a URL provided by the merchant, i.e. https://example-merchant.com/transpayrent/sso:
{
"consumer_id": "[CONSUMER ID PROVIDED IN THE REQUEST TO "Create Payment Session"]",
"access_token": "[ACCESS TOKEN PASSED TO THE TRANSPAYRENT SDK IN THE AUTHORIZE REQUEST]"
}
The merchant should respond with HTTP Status Code: 200 OK if the consumer is successfully authenticated and Transpayrent should authorize the payment for the payment transaction.
Return HTTP Status Code: 403 Forbidden if authentication of the consumer fails.