Authorizing the payment for a payment transaction as Mail Order / Telephone Order (MOTO) using the Transpayrent UI Helper SDK requires the following simple steps:
- Create a Payment Session from the back-end and render the payment page
- Include the dependencies for the Transpayrent SDK and Transpayrent UI Helper SDK
- Implement the following Transpayrent UI Helper SDK methods to return the necessary data constructs to the Transpayrent SDK:
- Instantiate the Transpayrent SDK and Transpayrent UI Helper SDK
- Display a form where the call centre agent may enter the consumer's card details:
- Card number
- Expiry month
- Expiry year
- Invoke the Transpayrent UI Helper SDK's completePayment method
- Fulfill the order upon receiving the 620021 - Payment Successfully Authorized notification
Important
Transpayrent has complete support for Split Payment (Card + Miles for an Airline, Card + Loyalty Points or Card + Voucher for a Webshop etc.) and the amount in the notification may therefore be equal to or less than the total amount for the order.
The Order shouldn't be considered paid until the Sum of the Payment Transaction(s) equal the total amount for the Payment Session.
It is strongly recommended to implement validation of the amount before fulfilling the order.
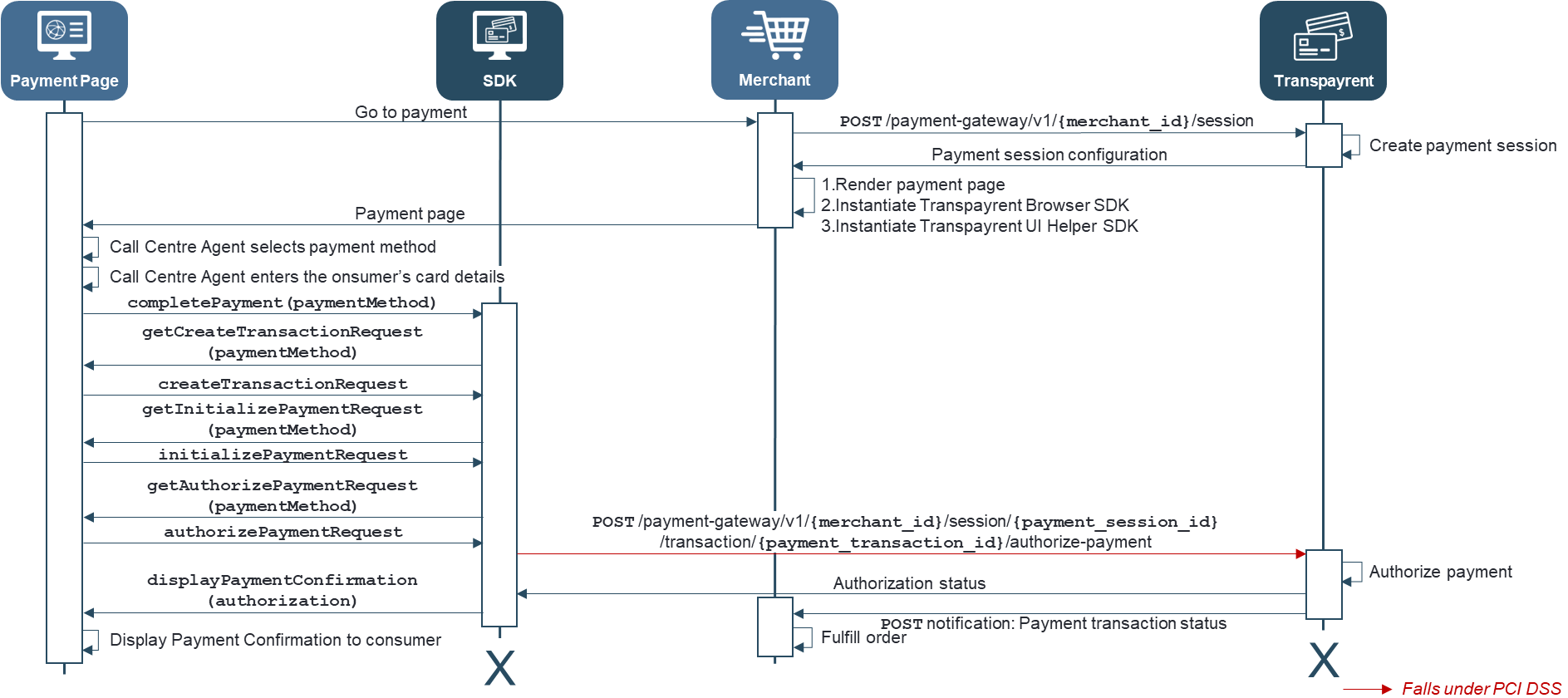
The sequence diagram below illustrates the complete flow for authorizing the payment for a payment transaction as Mail Order / Telephone Order (MOTO) using the Transpayrent SDK:

Include the dependencies for the Transpayrent SDK
The Transpayrent UI Helper SDK uses the Transpayrent SDK to securely communicate with Transpayrent's Payment Gateway, which in turn relies on the swagger-js client library.
The code snippet below illustrates how to include the necessary dependencies for both the Transpayrent SDK and the Transpayrent UI Helper SDK
<script src="https://storage.googleapis.com/static.[ENVIRONMENT].transpayrent.cloud/v1/swagger-client.js"></script>
<script src="https://storage.googleapis.com/static.[ENVIRONMENT].transpayrent.cloud/v1/transpayrent.js"></script>
Implement the Transpayrent UI Helper SDK's callback methods to return the necessary data constructs to the Transpayrent SDK
The Transpayrent UI Helper SDK relies on callbacks to the payment page to retrieve the data required by the Transpayrent SDK to communicate with Transpayrent's Payment Gateway.
The code snippet below illustrates how the payment page may implement the necessary methods required to complete a payment with a Payment Card:
<script>
/* ========== COMMON DATA START ========== */
var card = { payment_method_id: 108, // VISA
card_number: 4111111111111111, // Successful Authorization
expiry_month: 9,
expiry_year: 22,
card_holder_name: "John Doe",
save: false };
var email = 'hello@transpayrent.dk';
var nationalIdentificationNumber = '31892554313';
/* ========== COMMON DATA END ========== */
/* ========== CREATE PAYMENT TRANSACTION DATA START ========== */
var createTransactionRequests = new Array();
// Card based payment
createTransactionRequests[100] = { correlation_id : 'TP-'+ transpayrentConfig.sessionId,
amount: { currency : 208, // DKK
value : 100 } };
/* ========== CREATE PAYMENT TRANSACTION DATA END ========== */
/* ========== INITIALIZE PAYMENT DATA START ========== */
var initializePaymentRequests = new Array();
// Card based payment
initializePaymentRequests[100] = { payment_method_id : card.payment_method_id,
save : false }
/* ========== INITIALIZE PAYMENT DATA END ========== */
/* ========== AUTHORIZE PAYMENT DATA START ========== */
// Card based payment
authorizePaymentRequests[100] = { payment_details : card,
national_identification_number : nationalIdentificationNumber, // Optional: Required in Brazil
contact : { email : email } }; // Optional: Required in Brazil
/* ========== AUTHORIZE PAYMENT DATA END ========== */
/* ========== IMPLEMENT TRANSPAYRENT UI HELPER SDK METHODS START ========== */
TranspayrentUIHelper.prototype.displayPaymentConfirmation = function (authorization) {
this._sdk.getLocalizedMessage(`Payment transaction: ${authorization.transaction_id} successfully authorized`)
.then(text => {
if (this._container) {
this._container.style.visibility = 'hidden';
}
var message = document.createElement('h1');
message.className = 'success';
message.innerHTML = '<img id="loader" src="/success.png" width="30" height="30" alt="- completed -" />';
message.innerHTML += ` ${text}`;
document.body.appendChild(message);
});
}
// Override UI Helper SDK methods to return the correct request for the specified payment method
TranspayrentUIHelper.prototype.getCreateTransactionRequest = function (paymentMethodId) {
return createTransactionRequests[100];
}
TranspayrentUIHelper.prototype.getInitializePaymentRequest = function (paymentMethodId) {
return initializePaymentRequests[100];
}
TranspayrentUIHelper.prototype.getAuthorizePaymentRequest = function (paymentMethodId) {
return authorizePaymentRequests[100];
}
/* ========== IMPLEMENT TRANSPAYRENT UI HELPER SDK METHODS END ========== */
</script>
Instantiate the Transpayrent SDK and Transpayrent UI Helper SDK
The Transpayrent UI Helper SDK uses the Transpayrent SDK to securely communicate with Transpayrent's Payment Gateway, which in turn must be instantiated with the payment session data returned by the Create Payment Session API.
The code snippet below illustrates how to instantiate both SDKs with the necessary data:
<script>
// SDK configuration
const transpayrentConfig = {
merchantId: [UNIQUE MERCHANT ID ASSIGNED BY TRANSPAYRENT],
sessionId: [ID IN THE RESPONSE FROM "Create Payment Session"],
accessToken: '[x-transpayrent-access-token HTTP HEADER IN THE RESPONSE FROM "Create Payment Session"]'
};
const url = 'https://generator.[ENVIRONMENT].transpayrent.cloud/v1/'+ transpayrentConfig.merchantId +'/system/PAYMENT_GATEWAY/sdk/CLIENT';
// Instantiate SDK and UI Helper SDK
const sdk = new Transpayrent(url, transpayrentConfig);
const helper = new TranspayrentUIHelper(sdk, document.getElementById('container'), document.getElementById('loader') );
</script>
Completing the payment as Mail Order / Telephone Order (MOTO)
Complete the payment for the payment transaction as Mail Order / Telephone Order (MOTO) using the card details provided to the call centre agent by the consumer by invoking the Transpayrent UI Helper SDK's completePayment method as illustrated by the code snippet below:
<script>
var save = false;
var configuration = { disable_authentication : true };
card.payment_method_id = sdk.getPaymentMethodId(card.card_number);
helper.completePayment(card.payment_method_id, save, configuration);
</script>
The Transpayrent SDK provides several helper methods, which may be used to streamline the user experience for the following scenarios: