Authorizing the payment for a payment transaction using a Payment Card using the Transpayrent UI Helper SDK requires the following simple steps:
- Create a Payment Session from the back-end and render the payment page
- Include the dependencies for the Transpayrent SDK and Transpayrent UI Helper SDK
- Implement the following Transpayrent UI Helper SDK methods to return the necessary data constructs to the Transpayrent SDK:
- Instantiate the Transpayrent SDK and Transpayrent UI Helper SDK
- Display a form where the consumer may enter his / her card details:
- Card number
- Expiry month
- Expiry year
- CVC / CVV
- Cardholder name (optional)
- Invoke the Transpayrent UI Helper SDK's completePayment method
- Fulfill the order upon receiving the 620021 - Payment Successfully Authorized notification
Important
Transpayrent has complete support for Split Payment (Card + Miles for an Airline, Card + Loyalty Points or Card + Voucher for a Webshop etc.) and the amount in the notification may therefore be equal to or less than the total amount for the order.
The Order shouldn't be considered paid until the Sum of the Payment Transaction(s) equal the total amount for the Payment Session.
It is strongly recommended to implement validation of the amount before fulfilling the order.
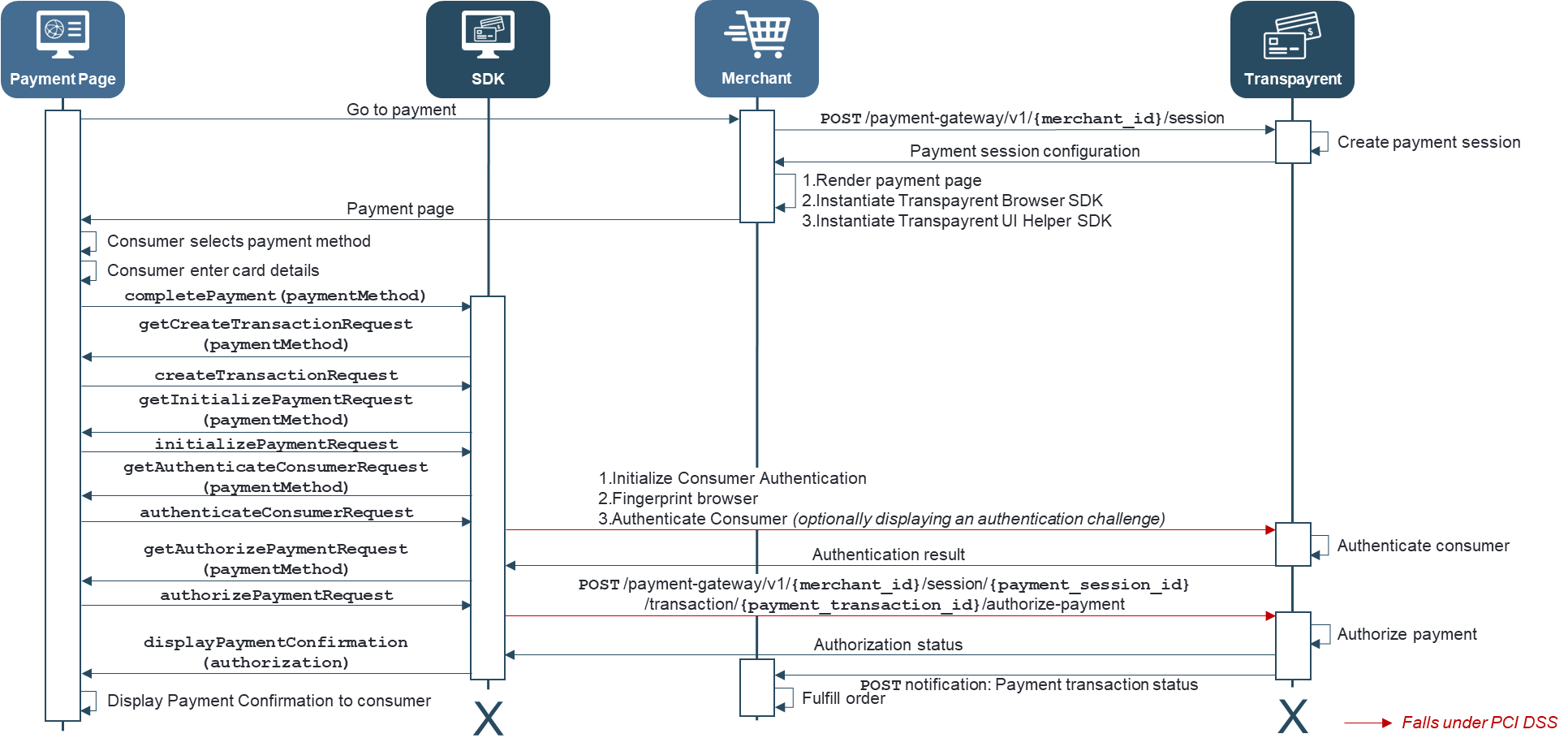
The sequence diagram below illustrates the complete flow for authorizing the payment for a payment transaction with a Payment Card using the Transpayrent SDK:

Include the dependencies for the Transpayrent SDK
The Transpayrent UI Helper SDK uses the Transpayrent SDK to securely communicate with Transpayrent's Payment Gateway, which in turn relies on the swagger-js client library.
The code snippet below illustrates how to include the necessary dependencies for both the Transpayrent SDK and the Transpayrent UI Helper SDK
<script src="https://storage.googleapis.com/static.[ENVIRONMENT].transpayrent.cloud/v1/swagger-client.js"></script>
<script src="https://storage.googleapis.com/static.[ENVIRONMENT].transpayrent.cloud/v1/transpayrent.js"></script>
Implement the Transpayrent UI Helper SDK's callback methods to return the necessary data constructs to the Transpayrent SDK
The Transpayrent UI Helper SDK relies on callbacks to the payment page to retrieve the data required by the Transpayrent SDK to communicate with Transpayrent's Payment Gateway.
The code snippet below illustrates how the payment page may implement the necessary methods required to complete a payment with a Payment Card:
<script>
/* ========== COMMON DATA START ========== */
var card = { payment_method_id: 108, // VISA
card_number: 4111111111111111, // Successful Authorization: Manual Challenge with browser fingerprint
expiry_month: 9,
expiry_year: 22,
cvv: 987,
card_holder_name: "John Doe",
save: false };
var address = { street : 'Arne Jacobsens Allé 7',
appartment : '5. sal',
city : 'Copenhagen S',
postal_code : '2300',
state : 'CO',
country: 208 }; // Denmark
var phone = { international_dialing_code: 45, // Denmark
phone_number: 12345678 };
var email = 'hello@transpayrent.dk';
var nationalIdentificationNumber = '31892554313';
/* ========== COMMON DATA END ========== */
/* ========== CREATE PAYMENT TRANSACTION DATA START ========== */
var createTransactionRequests = new Array();
// Card based payment
createTransactionRequests[100] = { correlation_id : 'TP-'+ transpayrentConfig.sessionId,
amount: { currency : 208, // DKK
value : 100 } };
/* ========== CREATE PAYMENT TRANSACTION DATA END ========== */
/* ========== INITIALIZE PAYMENT DATA START ========== */
var initializePaymentRequests = new Array();
// Card based payment
initializePaymentRequests[100] = { payment_method_id : card.payment_method_id,
save : card.save } // Optional
/* ========== INITIALIZE PAYMENT DATA END ========== */
/* ========== AUTHENTICATE CONSUMER DATA START ========== */
var authenticateConsumerRequests = new Array();
// Card based payment
authenticateConsumerRequests[100] = { payment_details : card,
billing_address : address, // Optional
shipping_address : address, // Optional
contact : { mobile : phone, // Optional
work : phone, // Optional
home : phone, // Optional
email : email } }; // Optional
/* ========== AUTHENTICATE CONSUMER DATA END ========== */
/* ========== AUTHORIZE PAYMENT DATA START ========== */
// Card based payment
authorizePaymentRequests[100] = { payment_details : card,
national_identification_number : nationalIdentificationNumber, // Optional: Required in Brazil
contact : { email : email }, // Optional: Required in Brazil
installments : 2 }; // Optional: 2 - 12
/* ========== AUTHORIZE PAYMENT DATA END ========== */
/* ========== SAVE PAYMENT DETAILS START ========== */
var saveRequests = new Array();
// Card based payment
saveRequests[100] = { payment_details : card,
consumer_id : 'CID-12345', // Optional
name : 'My VISA' } // Optional
/* ========== SAVE PAYMENT DETAILS END ========== */
/* ========== IMPLEMENT TRANSPAYRENT UI HELPER SDK METHODS START ========== */
TranspayrentUIHelper.prototype.displayAuthenticationFailure = function (result) {
this._sdk.getLocalizedStatusMessage(result.status_code)
.then(text => {
if (this._container) {
this._container.style.visibility = 'hidden';
}
var message = document.createElement('h1');
message.className = 'failure';
message.innerHTML = '<img id="loader" src="/failure.png" width="30" height="30" alt="- completed -" />';
message.innerHTML += ` ${text} (${result.status_code})`;
document.body.appendChild(message);
});
}
TranspayrentUIHelper.prototype.displayPaymentConfirmation = function (authorization) {
this._sdk.getLocalizedMessage(`Payment transaction: ${authorization.transaction_id} successfully authorized`)
.then(text => {
if (this._container) {
this._container.style.visibility = 'hidden';
}
var message = document.createElement('h1');
message.className = 'success';
message.innerHTML = '<img id="loader" src="/success.png" width="30" height="30" alt="- completed -" />';
message.innerHTML += ` ${text}`;
document.body.appendChild(message);
});
}
// Override UI Helper SDK methods to return the correct request for the specified payment method
TranspayrentUIHelper.prototype.getCreateTransactionRequest = function (paymentMethodId) {
return createTransactionRequests[100];
}
TranspayrentUIHelper.prototype.getInitializePaymentRequest = function (paymentMethodId) {
return initializePaymentRequests[100];
}
TranspayrentUIHelper.prototype.getAuthenticateConsumerRequest = function (paymentMethodId) {
return authenticateConsumerRequests[100];
}
TranspayrentUIHelper.prototype.getAuthorizePaymentRequest = function (paymentMethodId) {
return authorizePaymentRequests[100];
}
TranspayrentUIHelper.prototype.getSaveRequest = function (paymentMethodId) {
return saveRequests[100];
}
/* ========== IMPLEMENT TRANSPAYRENT UI HELPER SDK METHODS END ========== */
</script>
Instantiate the Transpayrent SDK and Transpayrent UI Helper SDK
The Transpayrent UI Helper SDK uses the Transpayrent SDK to securely communicate with Transpayrent's Payment Gateway, which in turn must be instantiated with the payment session data returned by the Create Payment Session API.
The code snippet below illustrates how to instantiate both SDKs with the necessary data:
<script>
// SDK configuration
const transpayrentConfig = {
merchantId: [UNIQUE MERCHANT ID ASSIGNED BY TRANSPAYRENT],
sessionId: [ID IN THE RESPONSE FROM "Create Payment Session"],
accessToken: '[x-transpayrent-access-token HTTP HEADER IN THE RESPONSE FROM "Create Payment Session"]'
};
const url = 'https://generator.[ENVIRONMENT].transpayrent.cloud/v1/'+ transpayrentConfig.merchantId +'/system/PAYMENT_GATEWAY/sdk/CLIENT';
// Instantiate SDK and UI Helper SDK
const sdk = new Transpayrent(url, transpayrentConfig);
const helper = new TranspayrentUIHelper(sdk, document.getElementById('container'), document.getElementById('loader') );
</script>
Completing the payment with a Payment Card
Complete the payment for the payment transaction using the card details entered by the consumer by invoking the Transpayrent UI Helper SDK's completePayment method as illustrated by the code snippet below:
<script>
card.payment_method_id = sdk.getPaymentMethodId(card.card_number);
helper.completePayment(card.payment_method_id);
</script>
The Transpayrent SDK provides several helper methods, which may be used to streamline the user experience for the following scenarios:
- Determine Transpayrent's Payment Method Id using the entered card number
- Validate the entered card number
- Validate the entered expiry date
- Validate the entered Card Verification Value (CVV)
- Determine whether the payment transaction is exempt from Strong Consumer Authentication (SCA) using 3D Secure
- Retrieve Transpayrent's status message for the specified status code
Saving a Payment Card
Transpayrent supports saving a payment card from a Payment Card in Transpayent's Secure Vault to support creating subscriptions using a Payment Card or a 1-click payment experience using Transpayrent's Consumer Wallet. To save a payment card from a Payment Card simply pass true as the 2nd parameter when invoking the Transpayrent UI Helper SDK's completePayment method illustrated by the code snippet below:
<script>
card.payment_method_id = sdk.getPaymentMethodId(card.card_number);
helper.completePayment(card.payment_method_id, true);
</script>
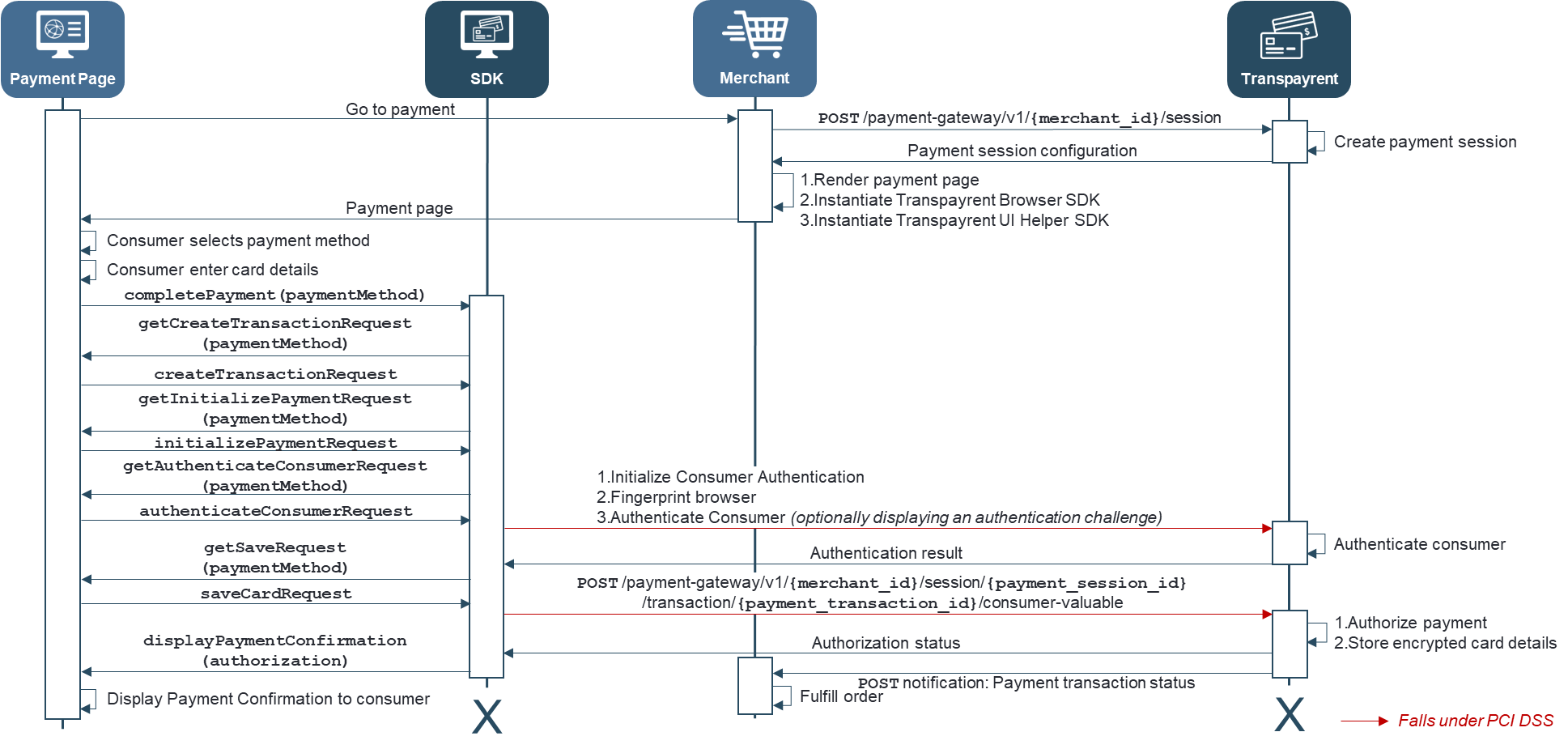
The sequence diagram below illustrates the complete flow for securely storing the payment card when completing the payment for a payment transaction with a Payment Card using the Transpayrent SDK:

Please note that the Transpayrent UI Helper SDK will automatically trigger a Strong consumer Authentication (SCA) challenge when saving a payment card.
The challenge lightbox may be customized using the CSS class: consumer-authentication as illustrated by the code snippet below:
.consumer-authentication {
opacity: 1.0;
margin-top: 20px;
border: 0px;
z-index: 9;
position: relative;
background-color: white;
width: 400px;
height: 600px;
}
Please note that saving a payment card will generate the following additional notifications:
- 620031 - Payment Instrument Stored in Vault
- 620032 - Consumer Valuable Saved in Wallet