Authorizing the payment for a payment transaction using Google PayTM using the Transpayrent UI Helper SDK requires the following simple steps:
- Create a Payment Session from the back-end and render the payment page
- Include the dependencies for the Transpayrent SDK, Transpayrent UI Helper SDK and Google Pay Javascript library
- Implement the following Transpayrent UI Helper SDK methods to return the necessary data constructs to the Transpayrent SDK:
- Instantiate the Transpayrent SDK and Transpayrent UI Helper SDK
- Display the Buy with Google Pay button using the Transpayrent SDK's displayPaymentButton method
- Fulfill the order upon receiving the 620021 - Payment Successfully Authorized notification
Important
Transpayrent has complete support for Split Payment (Card + Miles for an Airline, Card + Loyalty Points or Card + Voucher for a Webshop etc.) and the amount in the notification may therefore be equal to or less than the total amount for the order.
The Order shouldn't be considered paid until the Sum of the Payment Transaction(s) equal the total amount for the Payment Session.
It is strongly recommended to implement validation of the amount before fulfilling the order.
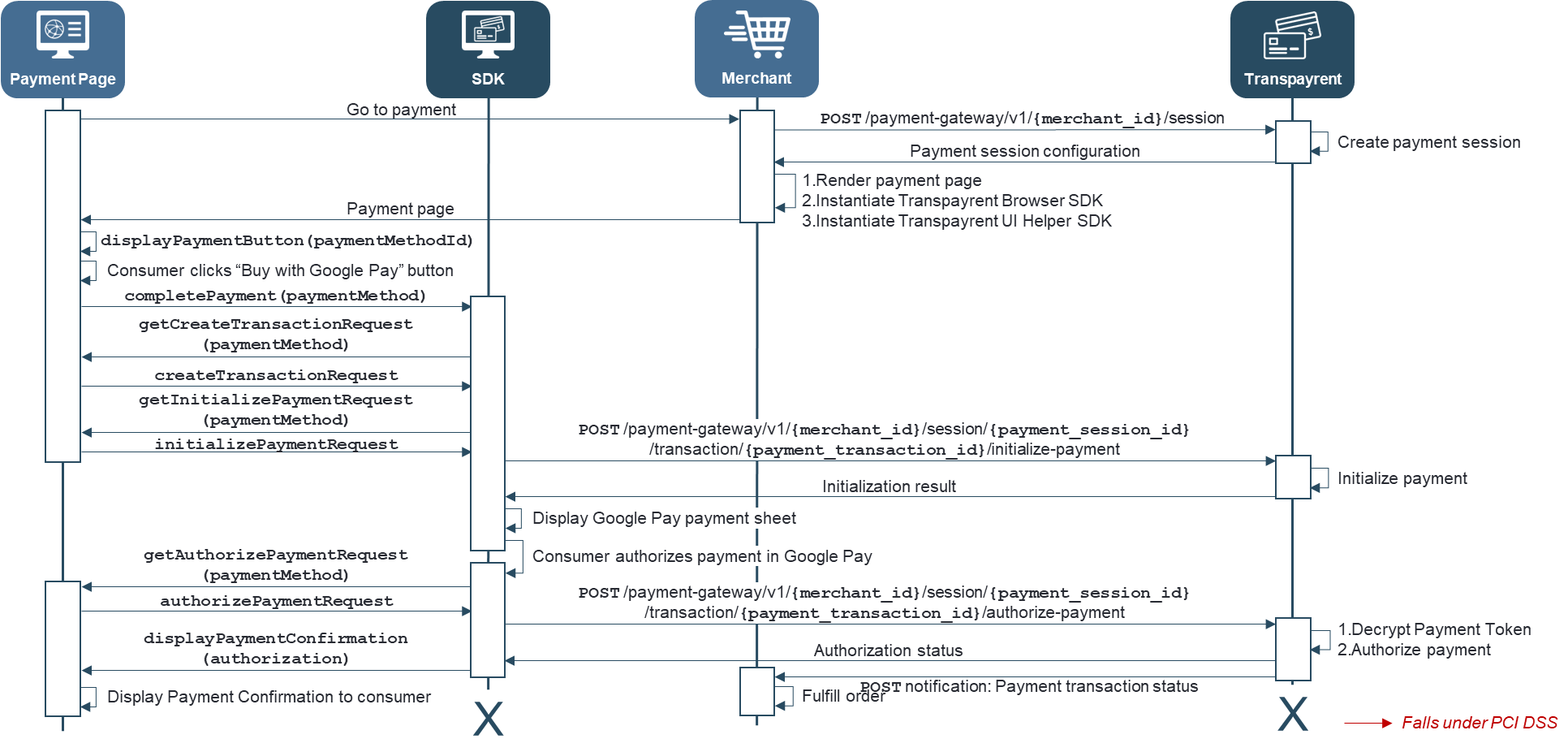
The sequence diagram below illustrates the complete flow for authorizing the payment for a payment transaction with Google Pay using the Transpayrent SDK:

Certification with Google Pay for Web
Google Pay requires a swift certification of the payment experience for web to whitelist the domain name.
Please note: The Google Pay certification process normally takes a few days.
Transpayrent will handle the certification process with Google Pay but requires the fully qualified domain name of the payment page, i.e. payment.merchant.com and the screenshots listed in the table to complete the process.
| Screen | Description |
|---|---|
| Item selection | When a user is browsing an item or service. |
| Pre-purchase screen | When a user is ultimately ready to make a purchase. |
| Payment method screen | When a user selects Google Pay as their payment method. |
| Google Pay API payment screen | When a user is shown the payment info that they’ve saved to Google Pay. |
| Post-purchase screen | When a user has made a successful purchase. |
Please contact Transpayrent and attach the screenshots listed above to enable payments using Google Pay.
Include the dependencies for the Transpayrent SDK and Google Pay Javascript library
The Transpayrent UI Helper SDK uses the Transpayrent SDK to securely communicate with Transpayrent's Payment Gateway, which in turn relies on the swagger-js client library. For Google Pay the Transpayrent SDKs also relies on Google Pay Javascript library.
The code snippet below illustrates how to include the necessary dependencies for both the Transpayrent SDK and the Transpayrent UI Helper SDK
<script src="https://storage.googleapis.com/static.[ENVIRONMENT].transpayrent.cloud/v1/swagger-client.js"></script>
<script src="https://storage.googleapis.com/static.[ENVIRONMENT].transpayrent.cloud/v1/transpayrent.js"></script>
<script src="https://pay.google.com/gp/p/js/pay.js"></script>
Implement the Transpayrent UI Helper SDK's callback methods to return the necessary data constructs to the Transpayrent SDK
The Transpayrent UI Helper SDK relies on callbacks to the payment page to retrieve the data required by the Transpayrent SDK to communicate with Transpayrent's Payment Gateway.
The code snippet below illustrates how the payment page may implement the necessary methods required to complete a payment with Google Pay:
<script>
/* ========== COMMON DATA START ========== */
var address = { street : 'Arne Jacobsens Allé 7',
appartment : '5. sal',
city : 'Copenhagen S',
postal_code : '2300',
state : 'CO',
country: 208 }; // Denmark
var phone = { international_dialing_code: 45, // Denmark
phone_number: 12345678 };
var email = 'hello@transpayrent.dk';
var nationalIdentificationNumber = '31892554313';
/* ========== COMMON DATA END ========== */
/* ========== CREATE PAYMENT TRANSACTION DATA START ========== */
var createTransactionRequests = new Array();
// Google Pay
createTransactionRequests[203] = { correlation_id : 'TP-'+ transpayrentConfig.sessionId,
amount: { currency : 208, // DKK
value : 100 } };
/* ========== CREATE PAYMENT TRANSACTION DATA END ========== */
/* ========== INITIALIZE PAYMENT DATA START ========== */
var initializePaymentRequests = new Array();
// Google Pay
initializePaymentRequests[203] = { payment_method_id : 203,
save : false } // Optional
/* ========== INITIALIZE PAYMENT DATA END ========== */
/* ========== AUTHENTICATE CONSUMER DATA START ========== */
var authenticateConsumerRequests = new Array();
// Google Pay
authenticateConsumerRequests[203] = { payment_details : { payment_method_id : 203,
token : null },
billing_address : address, // Optional
shipping_address : address, // Optional
contact : { mobile : phone, // Optional
work : phone, // Optional
home : phone, // Optional
email : email } }; // Optional
/* ========== AUTHENTICATE CONSUMER DATA END ========== */
/* ========== AUTHORIZE PAYMENT DATA START ========== */
// Google Pay
authorizePaymentRequests[203] = { payment_details : { payment_method_id : 203,
token : null },
national_identification_number : nationalIdentificationNumber, // Optional: Required in Brazil
contact : { email : email }, // Optional: Required in Brazil
installments : 2 }; // Optional: 2 - 12
/* ========== AUTHORIZE PAYMENT DATA END ========== */
/* ========== SAVE PAYMENT DETAILS START ========== */
var saveRequests = new Array();
// Google Pay
saveRequests[203] = { payment_details : authorizePaymentRequests[203].payment_details,
consumer_id : 'CID-12345', // Optional
name : 'My Google Pay Card' } // Optional
/* ========== SAVE PAYMENT DETAILS END ========== */
/* ========== IMPLEMENT TRANSPAYRENT UI HELPER SDK METHODS START ========== */
TranspayrentUIHelper.prototype.displayAuthenticationFailure = function (result) {
this._sdk.getLocalizedStatusMessage(result.status_code)
.then(text => {
if (this._container) {
this._container.style.visibility = 'hidden';
}
var message = document.createElement('h1');
message.className = 'failure';
message.innerHTML = '<img id="loader" src="/failure.png" width="30" height="30" alt="- completed -" />';
message.innerHTML += ` ${text} (${result.status_code})`;
document.body.appendChild(message);
});
}
TranspayrentUIHelper.prototype.displayPaymentConfirmation = function (authorization) {
this._sdk.getLocalizedMessage(`Payment transaction: ${authorization.transaction_id} successfully authorized`)
.then(text => {
if (this._container) {
this._container.style.visibility = 'hidden';
}
var message = document.createElement('h1');
message.className = 'success';
message.innerHTML = '<img id="loader" src="/success.png" width="30" height="30" alt="- completed -" />';
message.innerHTML += ` ${text}`;
document.body.appendChild(message);
});
}
// Override UI Helper SDK methods to return the correct request for the specified payment method
TranspayrentUIHelper.prototype.getCreateTransactionRequest = function (paymentMethodId) {
return createTransactionRequests[paymentMethodId];
}
TranspayrentUIHelper.prototype.getInitializePaymentRequest = function (paymentMethodId) {
return initializePaymentRequests[paymentMethodId];
}
TranspayrentUIHelper.prototype.getAuthenticateConsumerRequest = function (paymentMethodId) {
return authenticateConsumerRequests[paymentMethodId];
}
TranspayrentUIHelper.prototype.getAuthorizePaymentRequest = function (paymentMethodId) {
return authorizePaymentRequests[paymentMethodId];
}
TranspayrentUIHelper.prototype.getSaveRequest = function (paymentMethodId) {
return saveRequests[paymentMethodId];
}
/* ========== IMPLEMENT TRANSPAYRENT UI HELPER SDK METHODS END ========== */
</script>
Instantiate the Transpayrent SDK and Transpayrent UI Helper SDK
The Transpayrent UI Helper SDK uses the Transpayrent SDK to securely communicate with Transpayrent's Payment Gateway, which in turn must be instantiated with the payment session data returned by the Create Payment Session API.
The code snippet below illustrates how to instantiate both SDKs with the necessary data:
<script>
// SDK configuration
const transpayrentConfig = {
merchantId: [UNIQUE MERCHANT ID ASSIGNED BY TRANSPAYRENT],
sessionId: [ID IN THE RESPONSE FROM "Create Payment Session"],
accessToken: '[x-transpayrent-access-token HTTP HEADER IN THE RESPONSE FROM "Create Payment Session"]'
};
const url = 'https://generator.[ENVIRONMENT].transpayrent.cloud/v1/'+ transpayrentConfig.merchantId +'/system/PAYMENT_GATEWAY/sdk/CLIENT';
// Instantiate SDK and UI Helper SDK
const sdk = new Transpayrent(url, transpayrentConfig);
const helper = new TranspayrentUIHelper(sdk, document.getElementById('container'), document.getElementById('loader') );
</script>
Display the Buy with Google Pay button
The Transpayrent SDK uses the Google Pay Javascript client to control payments made with Google Pay while seamlessly supporting complete customization of the Buy with Google Pay button.
The payment sheet for Google Pay will automatically be displayed upon the consumer clicking the Buy with Google Pay button using the Transpayrent SDK's displayPaymentSheet method after which the Transpayrent UI Helper SDK's completePayment method will be invoked.
The code snippet below illustrates how to display the Buy with Google Pay button with basic customizations:
<script>
/* ========== DISPLAY BUY WITH GOOGLE PAY BUTTON START ========== */
// Display the Payment Sheet for Google Pay
// See: https://developers.google.com/pay/api/web/reference/request-objects#ButtonOptions
var config = { buttonColor : 'black',
buttonType : 'buy',
onClick : () => {
const paymentMethodId = 203; // Google Pay
var data = { merchant_id : '[GOOGLE PAY MERCHANT ID]',
merchant_name : '[MY MERCHANT]',
country : 208,
payment_method_ids : Array.from(paymentMethods.keys() ),
amount : createTransactionRequests[paymentMethodId].amount,
save : initializePaymentRequests[paymentMethodId].save };
sdk.displayPaymentSheet(paymentMethodId, data)
.then(token => helper.completePayment(paymentMethodId, data.save) )
.catch(reason => {
document.getElementById('container').style.visibility = 'hidden';
alert('API: '+ reason.api +' failed with HTTP Status Code: '+ reason.status +' and error: '+ reason.messages[0].message +'('+ reason.messages[0].code +')');
});
} };
// Display the "Buy with Google Pay" button
sdk.displayPaymentButton(203, document.getElementById('container'), Array.from(paymentMethods.keys() ), config);
/* ========== DISPLAY BUY WITH GOOGLE PAY BUTTON END ========== */
</script>
The Transpayrent SDK provides a helper method to retrieve Transpayrent's status message for the specified status code
Saving a payment card from Google Pay
Transpayrent supports saving a payment card from Google Pay in Transpayent's Secure Vault to support creating subscriptions using Google Pay. To save a payment card from Google Pay simply set save = true when constructing the Initialize Payment request returned by the implementation of method: getInitializePaymentRequest as illustrated by the code snippet below:
<script>
// Override UI Helper SDK methods to return the correct request for the specified payment method
TranspayrentUIHelper.prototype.getInitializePaymentRequest = function (paymentMethodId) {
return initializePaymentRequests[paymentMethodId];
}
/* ========== INITIALIZE PAYMENT DATA START ========== */
var initializePaymentRequests = new Array();
// Google Pay
initializePaymentRequests[203] = { payment_method_id : 203,
save : true }
/* ========== INITIALIZE PAYMENT DATA END ========== */
</script>
Please note that the Transpayrent UI Helper SDK will automatically trigger a Strong consumer Authentication (SCA) challenge when saving a payment card from Google Pay.
The challenge lightbox may be customized using the CSS class: consumer-authentication as illustrated by the code snippet below:
.consumer-authentication {
opacity: 1.0;
margin-top: 20px;
border: 0px;
z-index: 9;
position: relative;
background-color: white;
width: 400px;
height: 600px;
}
Please note that saving a payment card will generate the following additional notifications:
- 620031 - Payment Instrument Stored in Vault
- 620032 - Consumer Valuable Saved in Wallet