Authorizing the in-store payment for a payment transaction via a Payment Terminal using the Transpayrent UI Helper SDK requires the following simple steps:
- Create a Payment Session from the back-end and render the payment page
- Include the dependencies for the Transpayrent SDK and Transpayrent UI Helper SDK
- Implement the following Transpayrent UI Helper SDK methods to return the necessary data constructs to the Transpayrent SDK:
- Instantiate the Transpayrent SDK and Transpayrent UI Helper SDK
- Invoke the Transpayrent UI Helper SDK's completePayment method
- Fulfill the order upon receiving the 620021 - Payment Successfully Authorized notification
Important
Transpayrent has complete support for Split Payment (Card + Miles for an Airline, Card + Loyalty Points or Card + Voucher for a Webshop etc.) and the amount in the notification may therefore be equal to or less than the total amount for the order.
The Order shouldn't be considered paid until the Sum of the Payment Transaction(s) equal the total amount for the Payment Session.
It is strongly recommended to implement validation of the amount before fulfilling the order.
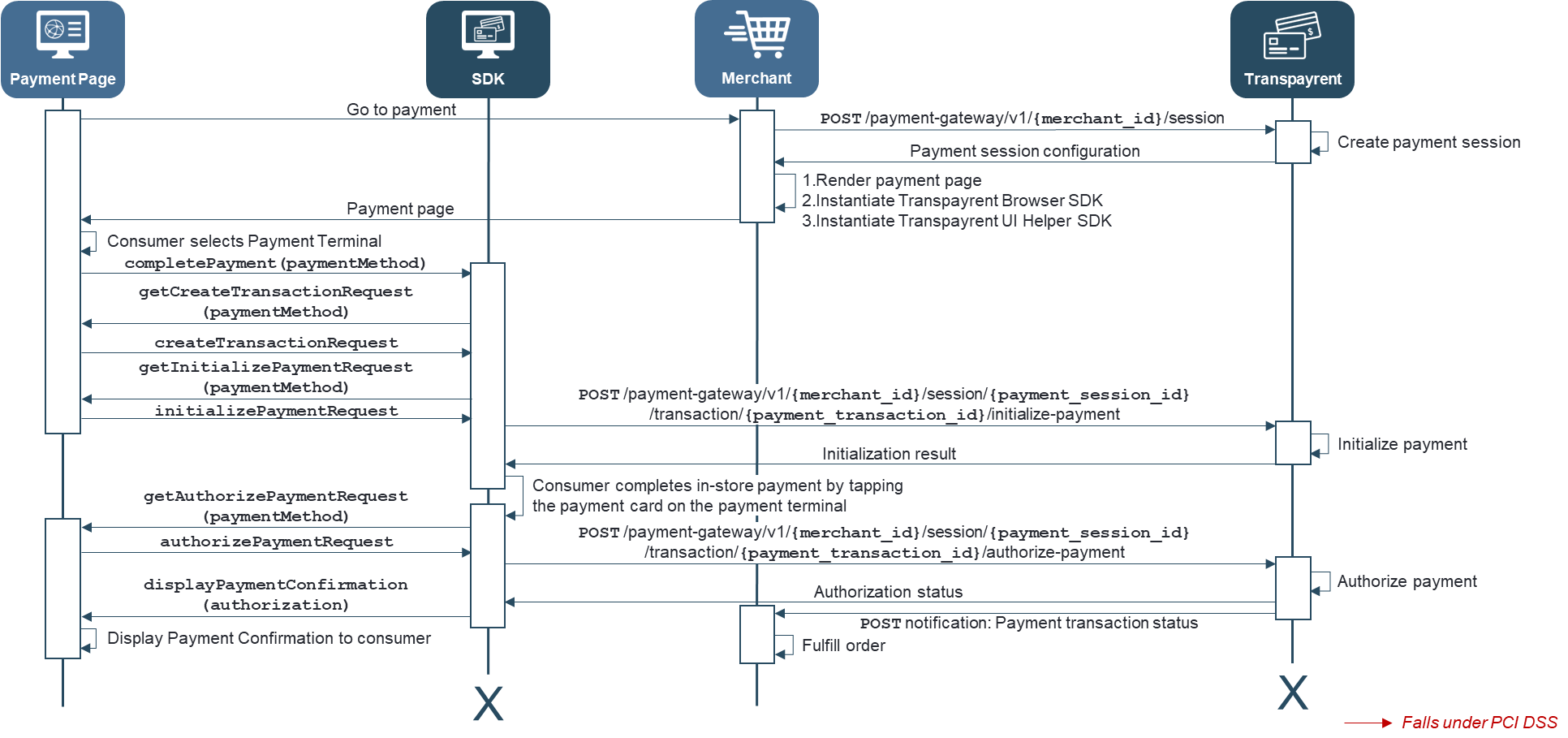
The sequence diagram below illustrates the complete flow for authorizing the in-store payment for a payment transaction via a Payment Terminal using the Transpayrent SDK:

Include the dependencies for the Transpayrent SDK
The Transpayrent UI Helper SDK uses the Transpayrent SDK to securely communicate with Transpayrent's Payment Gateway, which in turn relies on the swagger-js client library. The code snippet below illustrates how to include the necessary dependencies for both the Transpayrent SDK and the Transpayrent UI Helper SDK
<script src="https://storage.googleapis.com/static.[ENVIRONMENT].transpayrent.cloud/v1/swagger-client.js"></script>
<script src="https://storage.googleapis.com/static.[ENVIRONMENT].transpayrent.cloud/v1/transpayrent.js"></script>
Implement the Transpayrent UI Helper SDK's callback methods to return the necessary data constructs to the Transpayrent SDK
The Transpayrent UI Helper SDK relies on callbacks to the payment page to retrieve the data required by the Transpayrent SDK to communicate with Transpayrent's Payment Gateway.
The code snippet below illustrates how the payment page may implement the necessary methods required to complete an in-store payment via a Payment Termnal:
<script>
/* ========== COMMON DATA START ========== */
var terminalId = 'ti_fh1xXdjfbaTNy9RFvR4ZyN'; // The ID for the payment terminal the consumer will use to complete the in-store payment
/* ========== COMMON DATA END ========== */
/* ========== CREATE PAYMENT TRANSACTION DATA START ========== */
var createTransactionRequests = new Array();
// Payment Termnal
createTransactionRequests[400] = { correlation_id : 'TP-'+ transpayrentConfig.sessionId,
amount: { currency : 208, // DKK
value : 100 } };
/* ========== CREATE PAYMENT TRANSACTION DATA END ========== */
/* ========== INITIALIZE PAYMENT DATA START ========== */
var initializePaymentRequests = new Array();
// Payment Termnal
initializePaymentRequests[400] = { payment_method_id : 400,
terminal_id : terminalId }
/* ========== INITIALIZE PAYMENT DATA END ========== */
/* ========== AUTHORIZE PAYMENT DATA START ========== */
// Payment Termnal
authorizePaymentRequests[400] = { payment_details : { payment_method_id : 400 } };
/* ========== AUTHORIZE PAYMENT DATA END ========== */
/* ========== IMPLEMENT TRANSPAYRENT UI HELPER SDK METHODS START ========== */
TranspayrentUIHelper.prototype.displayPaymentConfirmation = function (authorization) {
this._sdk.getLocalizedMessage(`Payment transaction: ${authorization.transaction_id} successfully authorized`)
.then(text => {
if (this._container) {
this._container.style.visibility = 'hidden';
}
var message = document.createElement('h1');
message.className = 'success';
message.innerHTML = '<img id="loader" src="/success.png" width="30" height="30" alt="- completed -" />';
message.innerHTML += ` ${text}`;
document.body.appendChild(message);
});
}
// Override UI Helper SDK methods to return the correct request for the specified payment method
TranspayrentUIHelper.prototype.getCreateTransactionRequest = function (paymentMethodId) {
return createTransactionRequests[paymentMethodId];
}
TranspayrentUIHelper.prototype.getInitializePaymentRequest = function (paymentMethodId) {
return initializePaymentRequests[paymentMethodId];
}
TranspayrentUIHelper.prototype.getAuthorizePaymentRequest = function (paymentMethodId) {
return authorizePaymentRequests[paymentMethodId];
}
/* ========== IMPLEMENT TRANSPAYRENT UI HELPER SDK METHODS END ========== */
</script>
Instantiate the Transpayrent SDK and Transpayrent UI Helper SDK
The Transpayrent UI Helper SDK uses the Transpayrent SDK to securely communicate with Transpayrent's Payment Gateway, which in turn must be instantiated with the payment session data returned by the Create Payment Session API.
The code snippet below illustrates how to instantiate both SDKs with the necessary data:
<script>
// SDK configuration
const transpayrentConfig = {
merchantId: [UNIQUE MERCHANT ID ASSIGNED BY TRANSPAYRENT],
sessionId: [ID IN THE RESPONSE FROM "Create Payment Session"],
accessToken: '[x-transpayrent-access-token HTTP HEADER IN THE RESPONSE FROM "Create Payment Session"]'
};
const url = 'https://generator.[ENVIRONMENT].transpayrent.cloud/v1/'+ transpayrentConfig.merchantId +'/system/PAYMENT_GATEWAY/sdk/CLIENT';
// Instantiate SDK and UI Helper SDK
const sdk = new Transpayrent(url, transpayrentConfig);
const helper = new TranspayrentUIHelper(sdk, document.getElementById('container'), document.getElementById('loader') );
</script>
Completing the in-store payment via a Payment Terminal
Complete the in-store payment for the payment transaction via a Payment Terminal by invoking the Transpayrent UI Helper SDK's completePayment method as illustrated by the code snippet below:
<script>
const paymentMethodId = 400; // Payment Terminal
helper.completePayment(paymentMethodId);
</script>