Copyright (c) 2022 Transpayrent ApS.
The Transpayrent SDK simplifies the strong consumer authentication (SCA), payment authorization and secure card storage using tokenization through the consumer's browser while handling PCI DSS compliance.
The Transpayrent SDK handles the secure communication with Transpayrent's Payment Gateway including automatically retrying requests in case of communication failures and orchestrates the integration into a few simple steps. Communication with Transpayrent's Payment Gateway is done asyncronously using Promises.
Please note that the Transpayrent SDK is intended to communicate directly with Transpayrent's Payment Gateway to handle PCI DSS compliance for authentication, authorization and storage.
Please refer to the tutorials for the specific steps for each payment method.
Completing the entire payment process is simplified further by the Transpayrent UI Helper SDK into the following few steps:
- Create Payment Session from the back-end and render the payment page
- Override UI Helper SDK methods to return the correct request for the specified payment method:
- Construct requests for each operation:
createTransaction,initialize,authenticate,authorizeandsave - Complete the payment using the Transpayrent UI Helper SDK's completePayment method
- Fulfill the consumer's order upon receiving the 620021 - Payment Successfully Authorized notification
- Capture the payment for the payment transaction
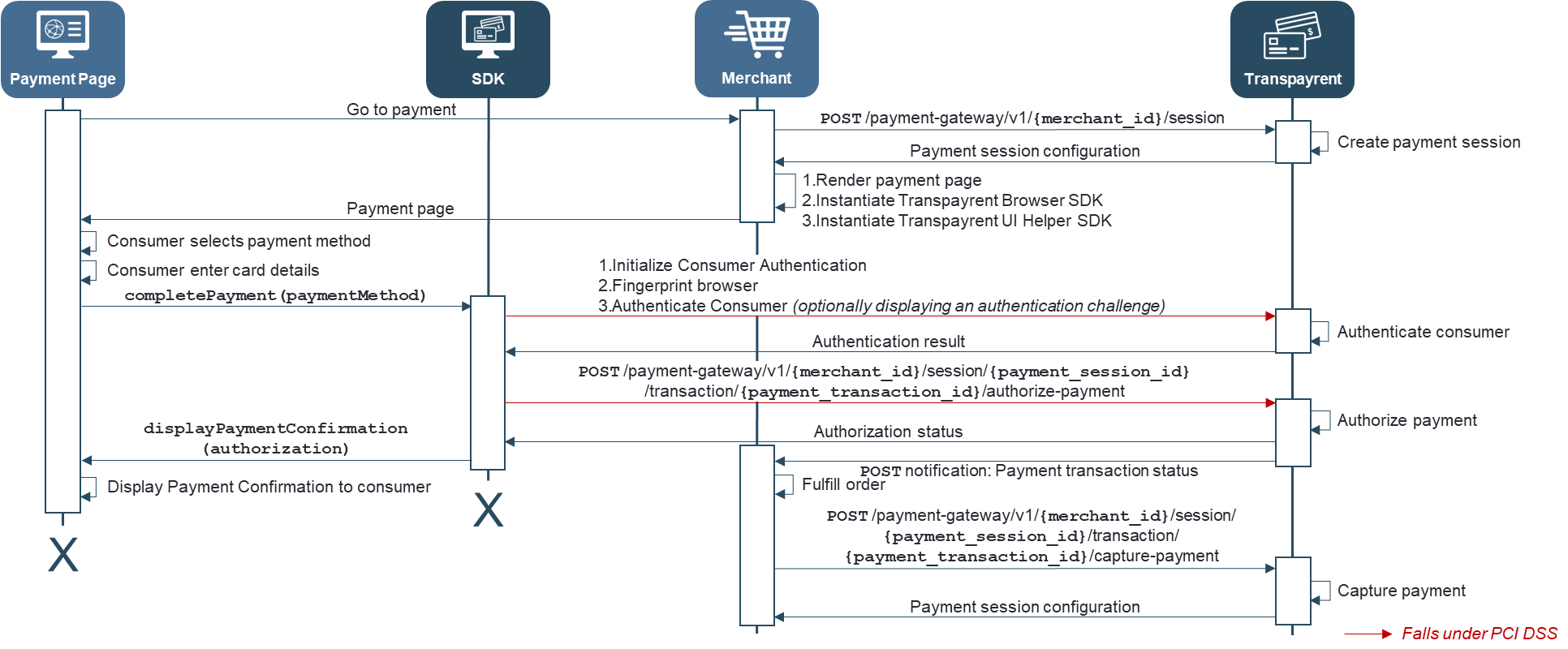
The sequence diagram below illustrates the communication flow for authorizing the payment for a payment transaction when using the Transpayrent UI Helper SDK:

Important APIs
The following APIs are commonly implementd by merchants in their back-end: